
Trik mengganti pos baru dan pos lama dengan judul post ini sebenarnya sudah lama ada, cuma karena baru ngeblog lagi dan saya lihat diblog temen2 blogger yang lain, kodenya masih menggunakan Jquery jadi, disini saya nyoba untuk mengedit kembali kodenya dan mengganti Newer post dan Older post ini dengan menggunakan javascript.
Dan ini dia kodenya...
<b:if cond='data:blog.pageType == "item"'>
<span class='judul'>
<script type='text/javascript'>
var x = document.querySelector(".blog-pager-newer-link").getAttribute("href");
var c = x.lastIndexOf("/");
var b = x.substring(c + 1).replace(".html","");
var d = b.replace(/-/g, " ");
document.write(d);
</script></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<span class='judul'>
<script type='text/javascript'>
var x = document.querySelector(".blog-pager-older-link").getAttribute("href");
var c = x.lastIndexOf("/");
var b = x.substring(c + 1).replace(".html","");
var d = b.replace(/-/g, " ");
document.write(d);
</script></span>
</b:if>Untuk menggunakannya cukup anda cari kode
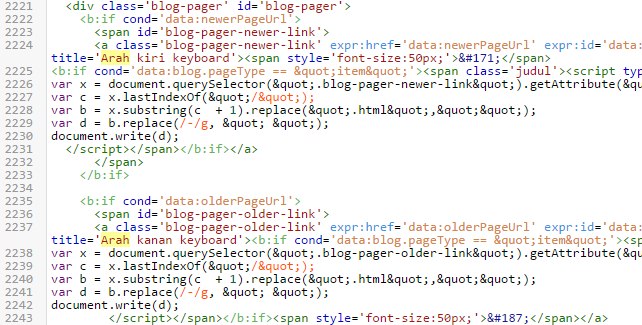
<b:if cond='data:newerPageUrl'> Setelah itu anda akan lihat kode seperti dibawah ini:
Ganti dan sesuaikan kodenya seperti yang ada pada gambar atau sesuaikan sesuai kode yang anda punya.







