
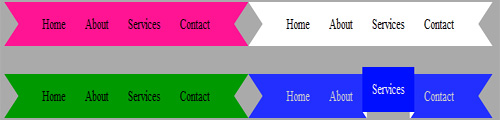
Ribbon menu with css3, Ribbon menu dengan css3 ini nemu saat googling di website jacklmoore Css3 ribbon menu ini telah saya ubah - ubah warnanya sehingga ada 4 macam warna css3 ribbon menu ini yaitu Pink, Putih, Hijau dan Biru.
DEMO
Pilih salah satu kode css di bawah ini berdasarkan warna yang anda sukai lalu simpan kodenya di atas kode
]]></b:skin>.ribbon2:after, .ribbon2:before {
margin-top:0.5em;
content: "";
float:left;
border:1.5em solid #fff;
}
.ribbon2:after {
border-right-color:transparent;
}
.ribbon2:before {
border-left-color:transparent;
}
.ribbon2 a:link, .ribbon2 a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
font-family:'Times new roman',sans serif !important;
font-size:16px !important;
}
.ribbon2 span {
background:#fff;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background, margin 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background, margin 0.2s; /* FF4+ */
-ms-transition: background, margin 0.2s; /* IE10 */
-o-transition: background-color, margin-top 0.2s; /* Opera 10.5+ */
transition: background, margin 0.2s;
}
.ribbon2 a:hover span {
background:#FFD204;
margin-top:0;
}
.ribbon2 span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
.ribbon2 span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}.ribbon3:after, .ribbon3:before {
margin-top:0.5em;
content: "";
float:left;
border:1.5em solid #090;
}
.ribbon3:after {
border-right-color:transparent;
}
.ribbon3:before {
border-left-color:transparent;
}
.ribbon3 a:link, .ribbon3 a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
font-family:'Times new roman',sans serif !important;
font-size:16px !important;
}
.ribbon3 span {
background:#090;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background, margin 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background, margin 0.2s; /* FF4+ */
-ms-transition: background, margin 0.2s; /* IE10 */
-o-transition: background-color, margin-top 0.2s; /* Opera 10.5+ */
transition: background, margin 0.2s;
}
.ribbon3 a:hover span {
background:#0a0;
margin-top:0;
color:#EEE;
}
.ribbon3 span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #000;
border-bottom:0.5em solid #090;
}
.ribbon3 span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #000;
border-bottom:0.5em solid #090;
}.ribbon:after, .ribbon:before {
margin-top:0.5em;
content: "";
float:left;
border:1.5em solid #FF1493;
}
.ribbon:after {
border-right-color:transparent;
}
.ribbon:before {
border-left-color:transparent;
}
.ribbon a:link, .ribbon a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
font-family:'Times new roman',sans serif !important;
font-size:16px !important;
}
.ribbon span {
background:#FF1493;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background, margin 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background, margin 0.2s; /* FF4+ */
-ms-transition: background, margin 0.2s; /* IE10 */
-o-transition: background-color, margin-top 0.2s; /* Opera 10.5+ */
transition: background, margin 0.2s;
}
.ribbon a:hover span {
background:#1E90FF;
margin-top:0;
color:#EEE;
}
.ribbon span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #000;
border-bottom:0.5em solid #FF1493;
}
.ribbon span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #000;
border-bottom:0.5em solid #FF1493;
}.ribbon4:after, .ribbon4:before {
margin-top:0.5em;
content: "";
float:left;
border:1.5em solid #222FFF;
}
.ribbon4:after {
border-right-color:transparent;
}
.ribbon4:before {
border-left-color:transparent;
}
.ribbon4 a:link, .ribbon4 a:visited {
color:#CCC;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
font-family:'Times new roman',sans serif !important;
font-size:16px !important;
}
.ribbon4 span {
background:#222FFF;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background, margin 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background, margin 0.2s; /* FF4+ */
-ms-transition: background, margin 0.2s; /* IE10 */
-o-transition: background-color, margin-top 0.2s; /* Opera 10.5+ */
transition: background, margin 0.2s;
}
.ribbon4 a:hover span {
background:#000FFF;
margin-top:0;
color:#EEE;
}
.ribbon4 span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #FFF;
border-bottom:0.5em solid #222FFF;
}
.ribbon4 span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #FFF;
border-bottom:0.5em solid #222FFF;
}Dan di bawah ini kode html nya
Dan Simpan kode di bawah ini dalam Gadget HTML/Javascript
<div class='ribbon'> <a href='#'><span>Home</span></a> <a href='#'><span>About</span></a> <a href='#'><span>Services</span></a> <a href='#'><span>Contact</span></a> </div>
<div class='ribbon2'> <a href='#'><span>Home</span></a> <a href='#'><span>About</span></a> <a href='#'><span>Services</span></a> <a href='#'><span>Contact</span></a> </div>
<div class='ribbon3'> <a href='#'><span>Home</span></a> <a href='#'><span>About</span></a> <a href='#'><span>Services</span></a> <a href='#'><span>Contact</span></a> </div>
<div class='ribbon4'> <a href='#'><span>Home</span></a> <a href='#'><span>About</span></a> <a href='#'><span>Services</span></a> <a href='#'><span>Contact</span></a> </div>
Ingat ya kalau nyimpan menu nya harus di tempat yang agak lebar kalau di sidebar kayakX gak cocok karena sidebar itu gak terlalu lebar jadi cari aja tempat yang kiranya cocok.







